MATLAB ile 2B grafik çizimleri
İlk yazımız olan MATLAB Programlamaya Giriş yazısında kısaca da olsa grafik çizimlerine bakmıştık, şimdi konuyu biraz açalım. Ama önce ilk yazının ilgili bölümünü okumalısınız.
MATLAB dokümantasyonundan bakarsak bu iş için tonla çizim fonksiyonu var. Ben en çok kullandıklarımı yazayım. öncelikle plot fonksiyonunun özelliklerine bakalım:
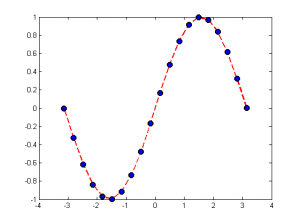
x = linspace(-pi,pi,20);
y = sin(x);
plot(x,y,'--ro','LineWidth',2,...
'MarkerEdgeColor','k',...
'MarkerFaceColor','b',...
'MarkerSize',8)
Üstte x ve y değerleri oluşturduk ve ayrıntılı bir çizim yaptık. Şimdi her bir parçasına bakalım.
- –ro : İlk iki karakter bunun kesikli bir grafik olması gerektiğini söylüyor. MATLAB’deki varsayılan çizim stili - ile belirtilen normal çizim. Bunun yanında : ile nokta nokta, -. ile de noktalı-kesikli çizim yapılabilir. Buradaki r harfi kırmızı demek; b (mavi), g (yeşil), c (camgöbeği), m (macenta/eflatun), y (sarı), k (siyah) veya w (beyaz) da olabilirdi. Son karakter ise işaretçilerin şeklini gösteriyor: o (daire), + (toplama işareti), * (asterisk/yıldız), . (nokta), x (çarpı), s (kare), d (baklava dilimi), ^ (yukarıyı gösteren üçgen), v (aşağıyı gösteren üçgen), < (solu gösteren üçgen), > (sağı gösteren üçgen), p (5-moktalı yıldız) veya h (6-moktalı yıldız).
- LineWidth: Doğrunun kalınlığı. örnekte 2 verilmiş.
- MarkerEdgeColor: İşaretçinin çerçeve rengi. örnekte siyah verilmiş.
- MarkerFaceColor: İşaretçinin iç rengi. örnekte mavi verilmiş.
- MarkerSize: İşaretçinin boyutu. örnekte 8 verilmiş.
Tüm parametreleri vermek gerekli değil, üstteki kodu canınız nasıl isterse değiştirip sonuçlarına bakabilirsiniz.
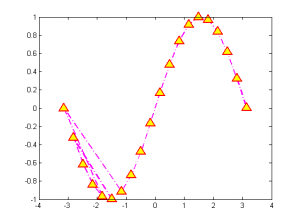
plot fonksiyonu iki nokta arasına doğru parçaları koyar, o yüzden sırası önemli. örneğin ilk elemanların sırası şöyle olsaydı:
k = [6 2 3 4 5 1 7:length(x)];
plot(x(k),y(k),'-.m^','LineWidth',2,...
'MarkerEdgeColor','r',...
'MarkerFaceColor','y',...
'MarkerSize',12)
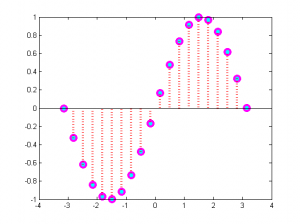
Görüldüğü üzere çizim güzel olmayacaktı. Tabii çizimde çizgi kullanmayabilirdik ve sıralı olması farketmezdi:
stem(x,y,':ro','LineWidth',3,...
'MarkerEdgeColor','m',...
'MarkerFaceColor','c',...
'MarkerSize',10)
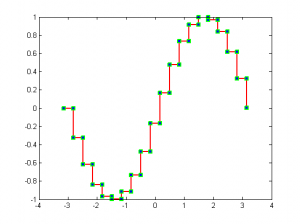
stairs(x,y,'-rs','LineWidth',2,...
'MarkerEdgeColor','g',...
'MarkerFaceColor','b',...
'MarkerSize',5)
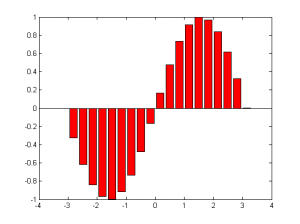
bar diye de güzel bir fonksiyon var (detaylarını pas geçiyorum):
bar(x,y,'r')
Bu çizimleri ilk yazıdaki gibi subplot ile aynı figür içine yerleştirebilir, değişik başlıklar, vb. ekleyebilirdik.
Sıra geldi grafiği dokümanlara eklemek için kaydetmeye. Bunu arayüzü kullanarak File -> Save seçeneği ile yapmak mümkün ama otomatik de yapılabilirken niye uğraşalım!
saveas(gcf,'ornek_resim.jpg')
Üstte görüldüğü üzere gcf ile yakalanan figürü, yani şu anki gözüken figürü (’get current figure’) bir jpg olarak kaydettik. Birçok format destekleniyor: bmp, eps, pdf, png, ppm, vb. Ayrıca fig de destekleniyor. O şekilde kaydederseniz daha sonra MATLAB’e geri yükleyip figürün üstünde elle değişiklikler yapıp tekrar
kaydedebilirsiniz.
Bitirmeden küçük ama önemli bir özelliği de ekleyelim. subplot fonksiyonunu öğrenmiştik. Fakat bir figür içinde birden çok grafiğiniz varsa bu grafikleri birbirine bağlamak isteyebilirsiniz. Bağlamaktan kastedilen birinde yaklaşma/uzaklaşma/kaydırma/vb. yapılınca diğerinin de görünümünün benzer şekilde güncellenmesi.
örneğin:
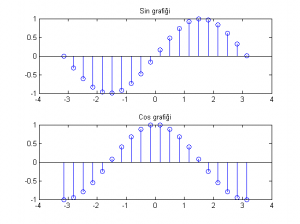
x = linspace(-pi,pi,20);
s = sin(x);
c = cos(x);
ax(1) = subplot(2,1,1);
stem(x,s)
title('Sin grafiği')
ax(2) = subplot(2,1,2);
stem(x,c)
title('Cos grafiği')
linkaxes(ax,'xy');
Üstteki örnekte xy parametresi ile hem x hem de y eksenlerini bağladık. Bu dokümanda gözükmez ama oluşan grafikte bir pencereye yaklaşma uygularsanız, diğerinin de aynı şekilde
hareket edeceğini göreceksiniz. Parametre olarak yalnızca x veya y vererek sadece o eksenler de bağlanılabilirdi.